Foundations
#662779
#BA63B2
#BA6386
#BA6B63
Lorem ipsum dolor sit
Metus consectetur massa nunc massa sem in feugiat.
Leo eget odio dictum tincidunt diam in amet. Malesuada elit facilisis tempus ullamcorper. Eu sed tempor quis netus morbi eu risus ornare cursus.
Objetivo
DESARROLLO:
El desarrollo de la tienda online para Corita se llevó a cabo utilizando Elementor, un constructor de páginas altamente personalizable para WordPress, y WooCommerce, el plugin de comercio electrónico más popular. Durante el proceso de desarrollo, se crearon plantillas personalizadas y se configuró WooCommerce para manejar el catálogo de productos y los métodos de pago.
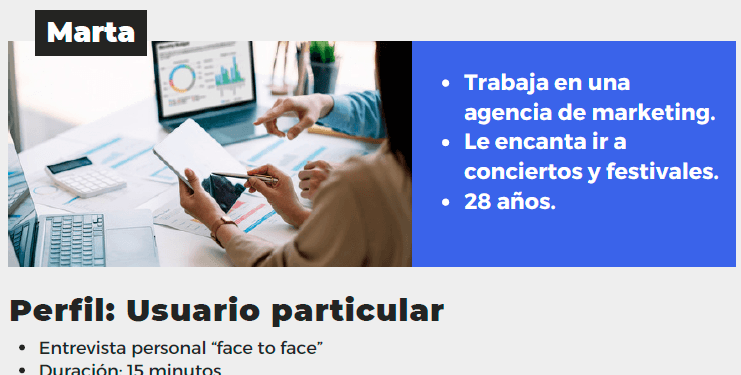
Entrevista
Presupuesto
MATERIALES NECESARIOS:
Manual del Logotipo: Proporcionado por Corita.
Gráficos en Formato Web: Proporcionados por Corita.
Textos: Proporcionados por Corita.
Textos Legales: Proporcionados y corregidos por mí, previa aprobación del cliente.
PUNTOS INCLUIDOS:
Desarrollo a 1 Idioma.
Creación de 4 páginas (Home, Tienda, Sobre Nosotros, Contacto).
Páginas adicionales para WooCommerce (Carrito, Checkout, Mi Cuenta).
Importación de publicaciones desde Instagram y Facebook utilizando el plugin Smash Balloon.
Capacitación para la actualización de productos en WooCommerce.
Nota: No se incluye optimización SEO ni indexación inicial en motores de búsqueda.
PUNTOS NO INCLUIDOS:
Dominio y Alojamiento: Deben ser adquiridos por el cliente.
Diseño del Logotipo: No está incluido en este presupuesto.
Diseño
El diseño del proyecto comenzó con la creación de un boceto inicial en Figma, basado en una página web proporcionada por la clienta: Bonaimad. Corita expresó su preferencia por la estructura y diseño de esta web y deseaba algo similar para su propio sitio.
Para ajustar el diseño a la identidad de marca de Corita, se recopiló toda la documentación existente sobre su marca. En base a esta información, se reajustaron los colores y tamaños de los elementos visuales. La clienta también seleccionó dos tipografías que le gustaban inicialmente: Italiana y League Gothic.
Sin embargo, tras revisar la legibilidad y la estética general, se decidió cambiar League Gothic por Roboto, manteniendo Italiana y asegurando una mejor legibilidad y coherencia visual para la web.
El proceso fue colaborativo, asegurando que cada ajuste y decisión alineara la web con la visión y los valores de la marca Corita.
Identidad de Marca
Identidad de Marca definitiva


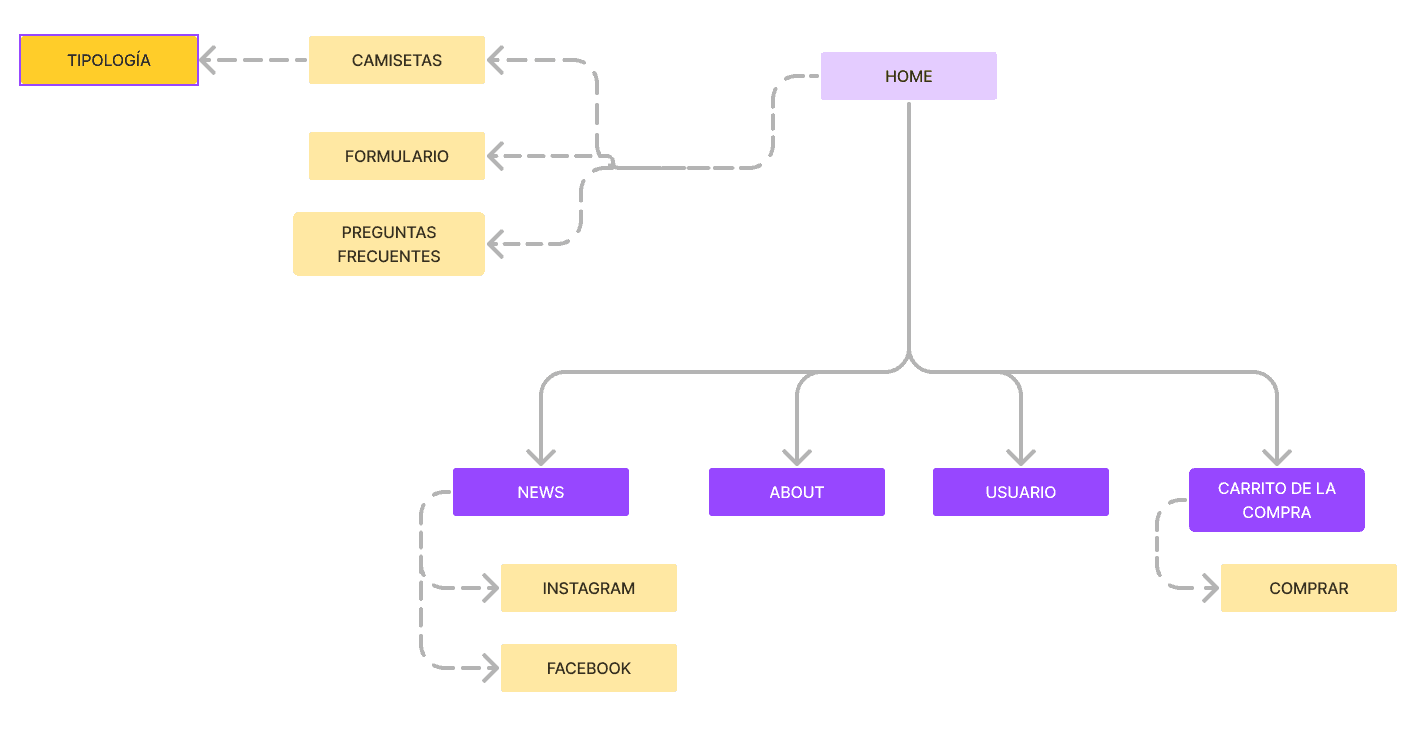
Sitemap
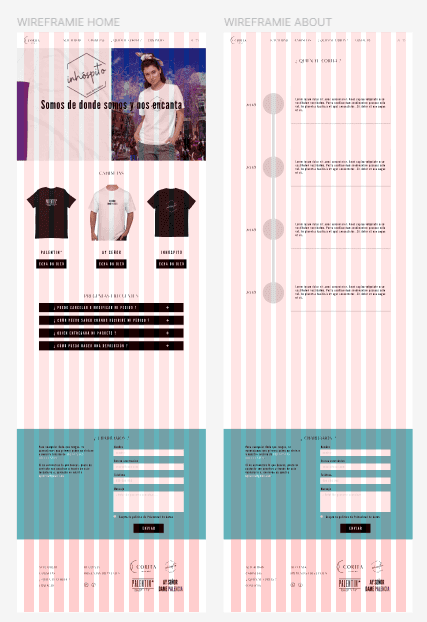
Wireframes
Desarrollo
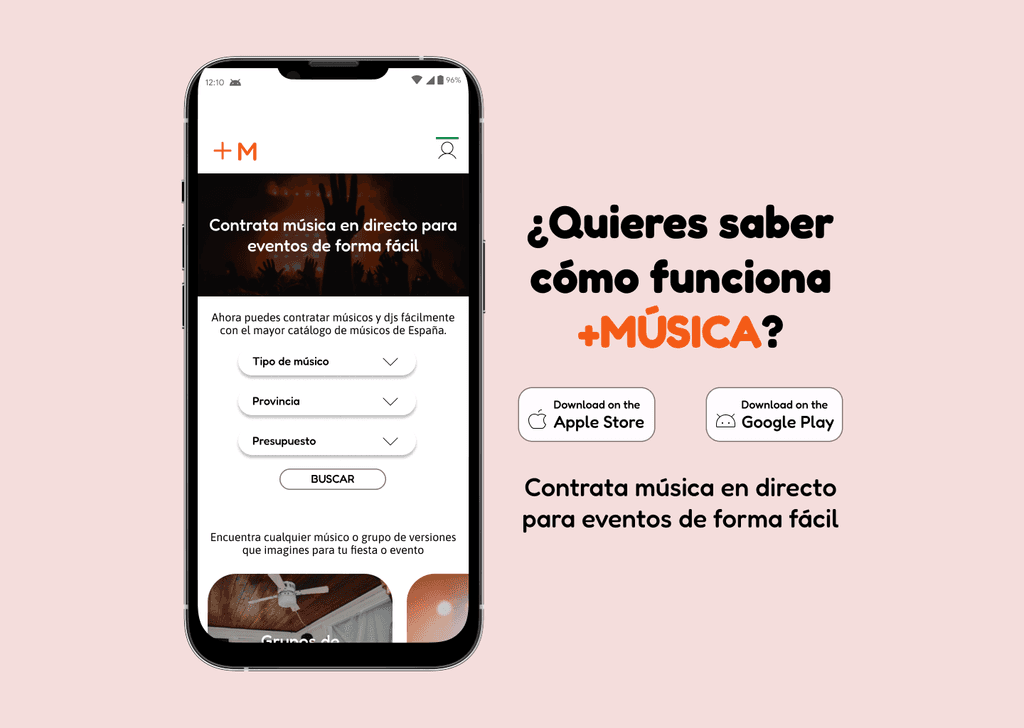
En el desarrollo de la página web de Corita, he utilizado varios plugins de WordPress para mejorar la funcionalidad, rendimiento y usabilidad del sitio.
He desarrollado diversas páginas y plantillas para garantizar una experiencia de usuario óptima y una funcionalidad completa del comercio electrónico.
Páginas
¿Qué es Corita?
Página informativa que presenta la marca Corita, su misión, visión y valores. Proporciona una visión general de la empresa y su propósito.
Aviso Legal y Condiciones Generales de Uso
Página legal que incluye el aviso legal y las condiciones generales de uso del sitio web.
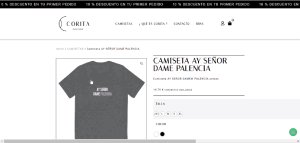
Camisetas
Página de la tienda inicial de WooCommerce que muestra todos los productos de camisetas disponibles para la compra.
Carrito
Página WooCommerce que muestra los productos que el usuario ha añadido al carrito. Permite revisar y modificar los artículos antes de proceder al pago.
Condiciones Generales de Venta
Página que detalla las condiciones generales de venta aplicables a los productos y servicios ofrecidos en el sitio.
Contacto
Página de contacto que proporciona información para que los usuarios se comuniquen con el equipo de Corita. Incluye un formulario de contacto y detalles de contacto.
Finalizar Compra
Página WooCommerce de checkout donde los usuarios completan su compra. Incluye campos para la información de envío y pago.
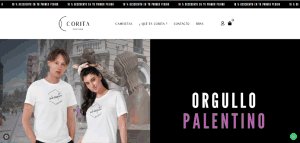
Home
Página de inicio que ofrece una vista general del sitio web y destaca las principales secciones y productos.
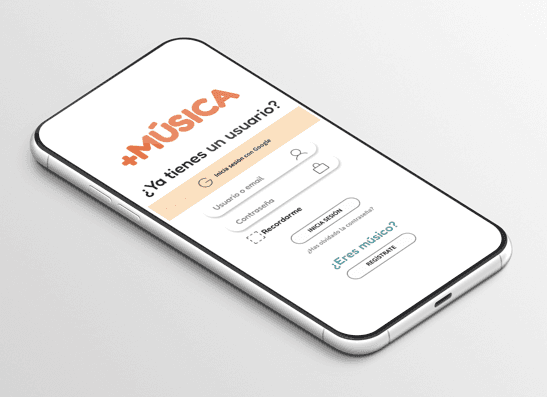
Mi Cuenta
Página WooCommerce donde los usuarios pueden gestionar su perfil, ver pedidos y actualizar información personal.
Política de Cambios
Página que detalla la política de cambios aplicable a las compras realizadas.
Política de Cookies
Página que informa a los usuarios sobre el uso de cookies en el sitio web y sus opciones para gestionarlas.
Política de Privacidad de Datos
Página que explica cómo se manejan los datos personales de los usuarios, en cumplimiento con las normativas de privacidad.
RRSS
Página que enlaza a las redes sociales de Corita y proporciona botones para compartir.
Foundations
#F45C18
#D98C4A
#734C04
#730217
Lorem ipsum dolor sit
Metus consectetur massa nunc massa sem in feugiat.
Leo eget odio dictum tincidunt diam in amet. Malesuada elit facilisis tempus ullamcorper. Eu sed tempor quis netus morbi eu risus ornare cursus.
Observar
NETNOGRAFÍA:
En general las opiniones y la satisfacción del cliente son positivas. Los clientes destacan la importancia de que los asistentes al evento disfrutaran y se generara un ambiente cómodo.
Siempre comentan la actitud de los músicos, siempre impecable y muy resolutivos adaptándose al lugar en el que tocan.
Los músicos sienten que tiene problemas cuando inician su carrera profesional, existen plataformas donde exponen su música y puede ser un buen lugar donde encontrar grupos que quieran unirse a nuestra plataforma.
Algunas plataformas también ofrecen opciones de locales, restaurantes o incluso wedding planner, pero no encuentro ninguna reseña sobre ello para poder valorarlo y ofrecerlo en nuestra plataforma.
Ampliar la oferta no solo a restauración, eventos, bodas y celebraciones de empresas, sino buscar bandas de pueblo o verbenas, karaoke... Investigar otra temática pero siempre relacionado con la música.
RESEARCH QUESTION:
Benchmarking
Benchmarking
User persona
Las personas ayudan al diseñador a crear comprensión y empatía con los usuarios finales, en este caso hemos creado 2 personas con 2 perfiles diferentes.
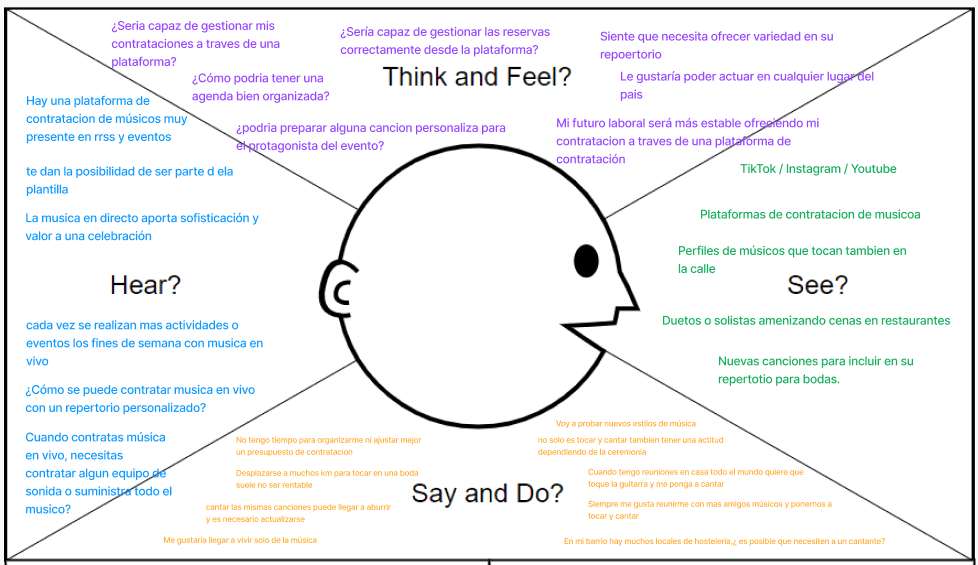
Mapas de empatía
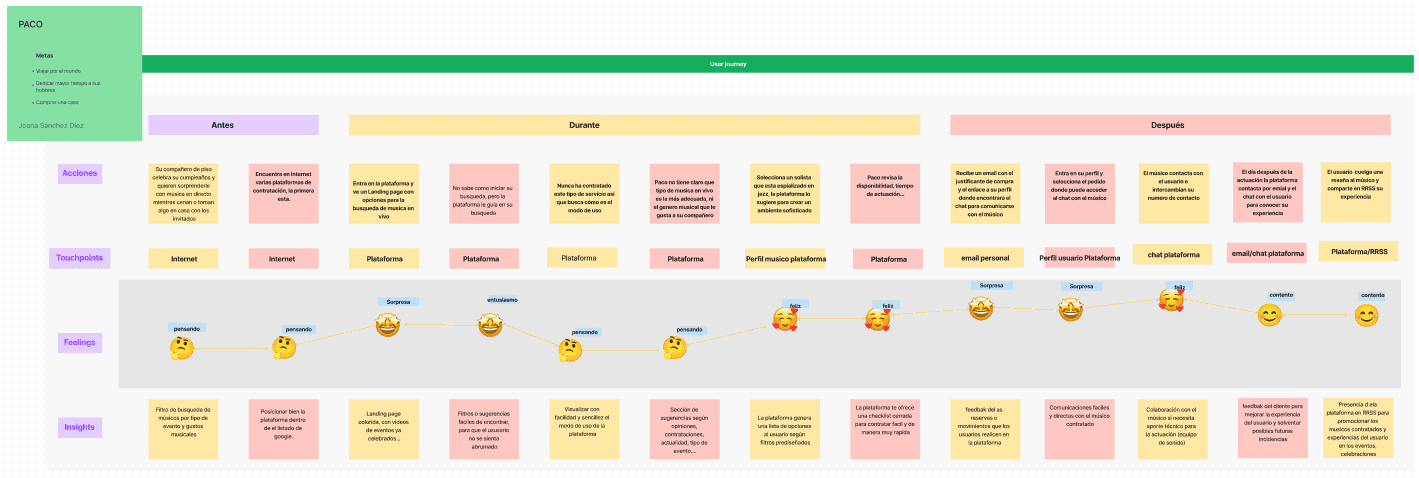
Customer journeys
Idear
FINDINGS AND INSIGHTS:
Continuamos descubriendo los "insights", que son interpretaciones de los "findings". Los "insights" van más allá de los datos y nos proporcionan una comprensión profunda y perspicaz.
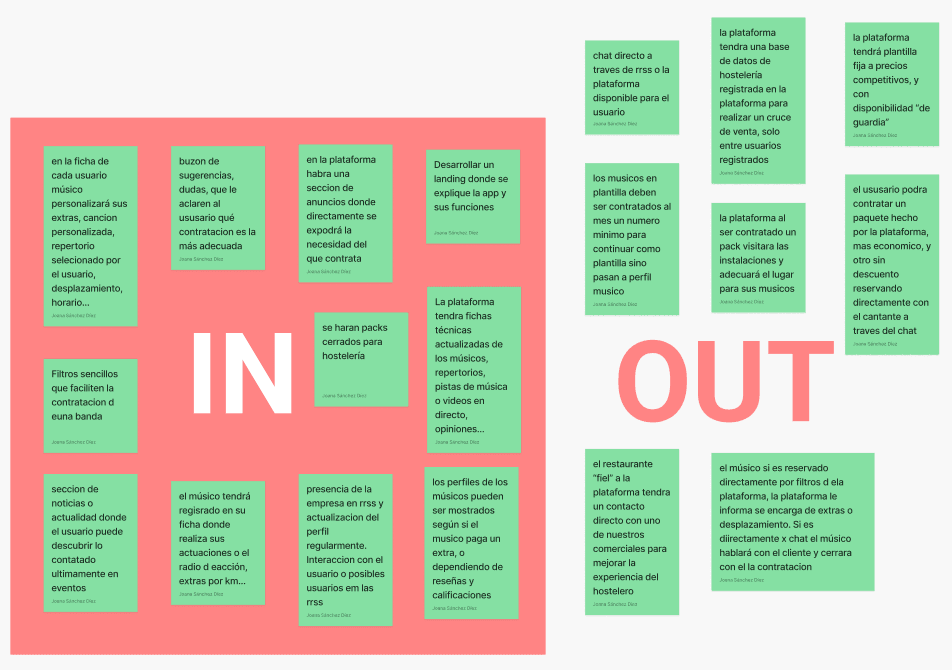
In and out
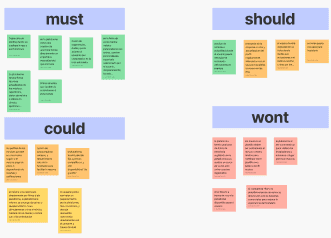
MoSCoW

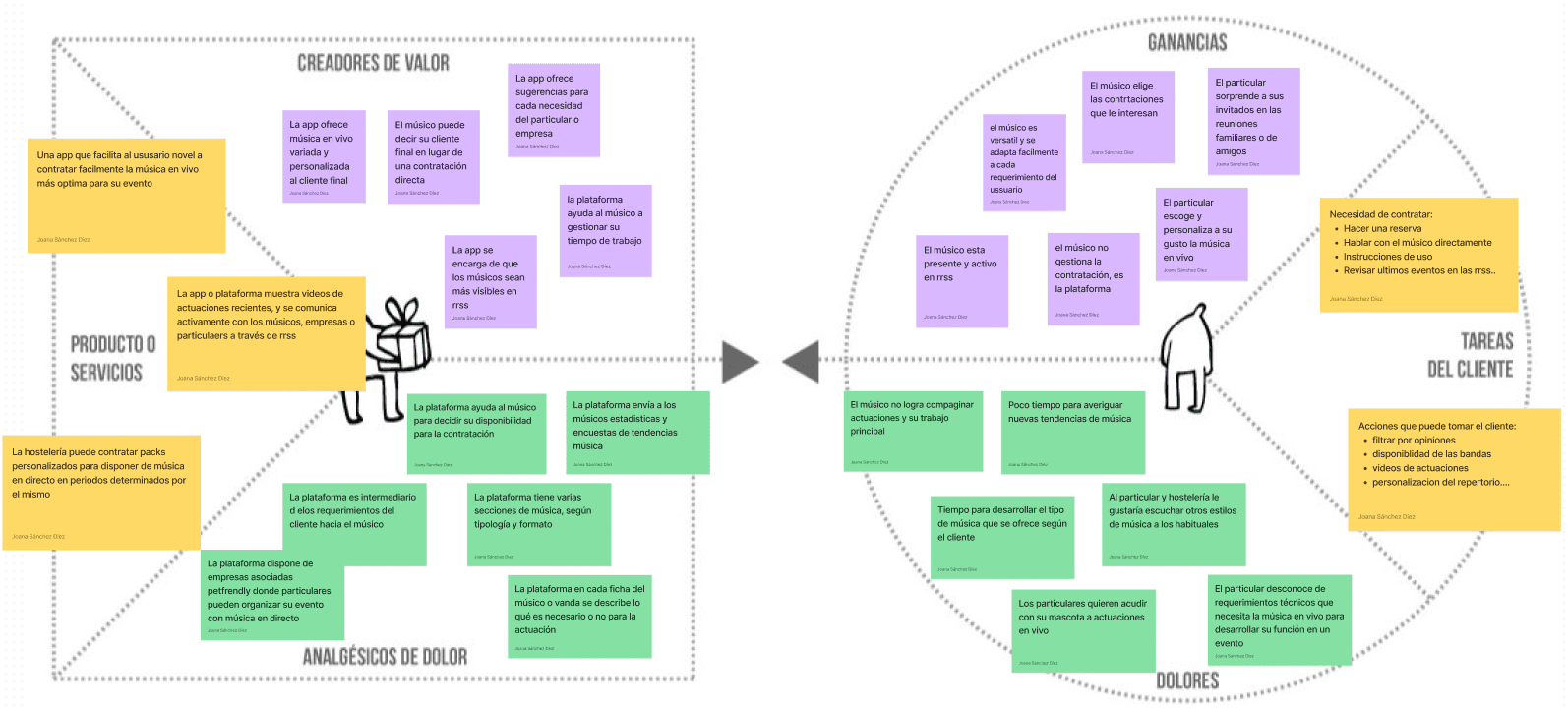
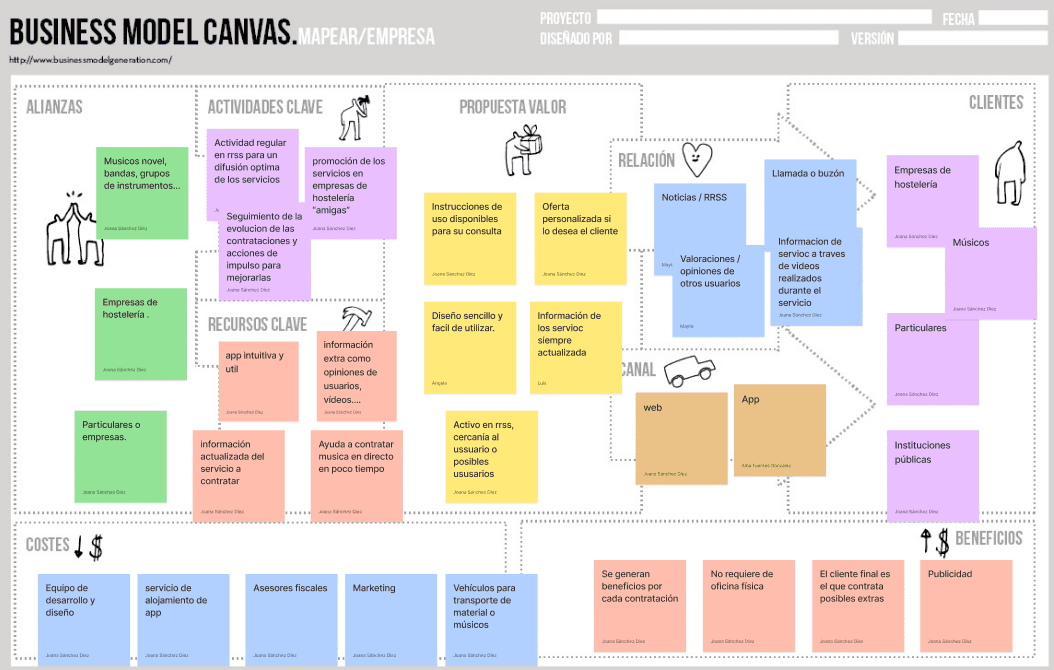
Propuesta de valor
Identificamos y definimos los elementos clave de la propuesta de valor de la plataforma, como los beneficios, características, valor percibido y diferenciación, con el fin de crear soluciones que satisfagan las necesidades y deseos de los usuarios de manera efectiva.
Diseñar
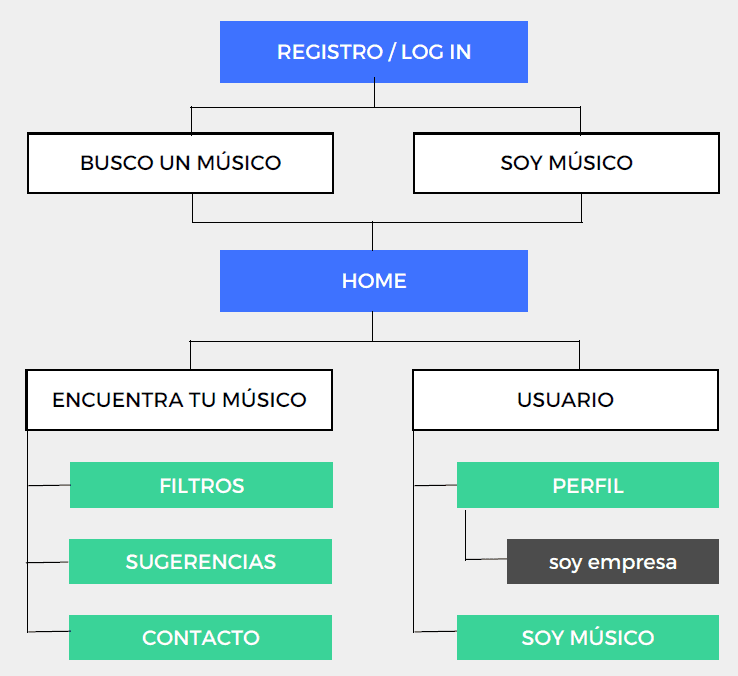
Sitemap
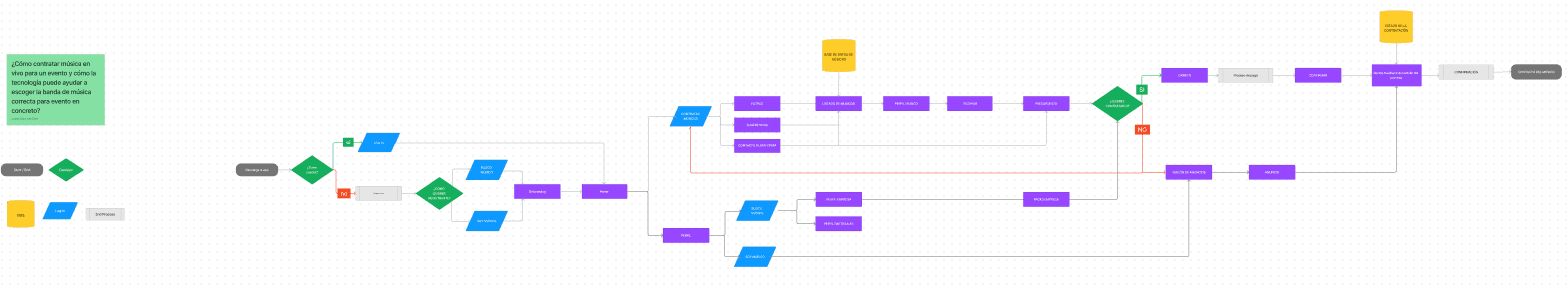
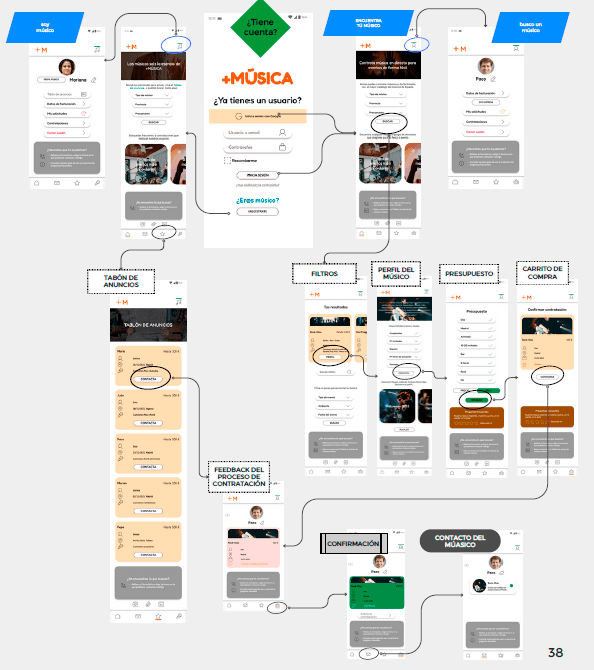
Flowchart (User flows)
Wireframes
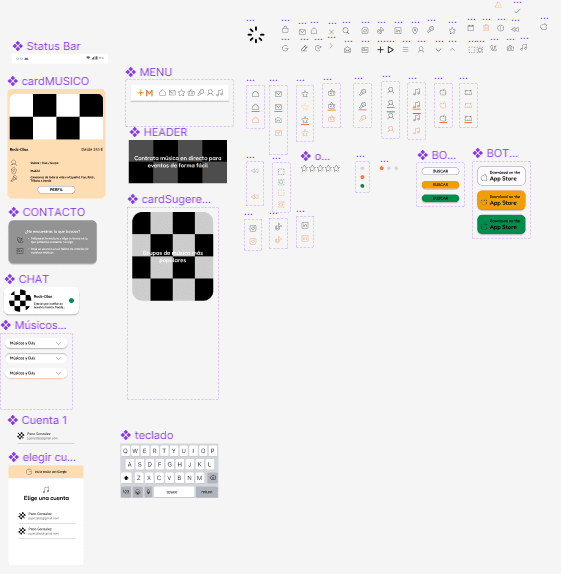
Design system
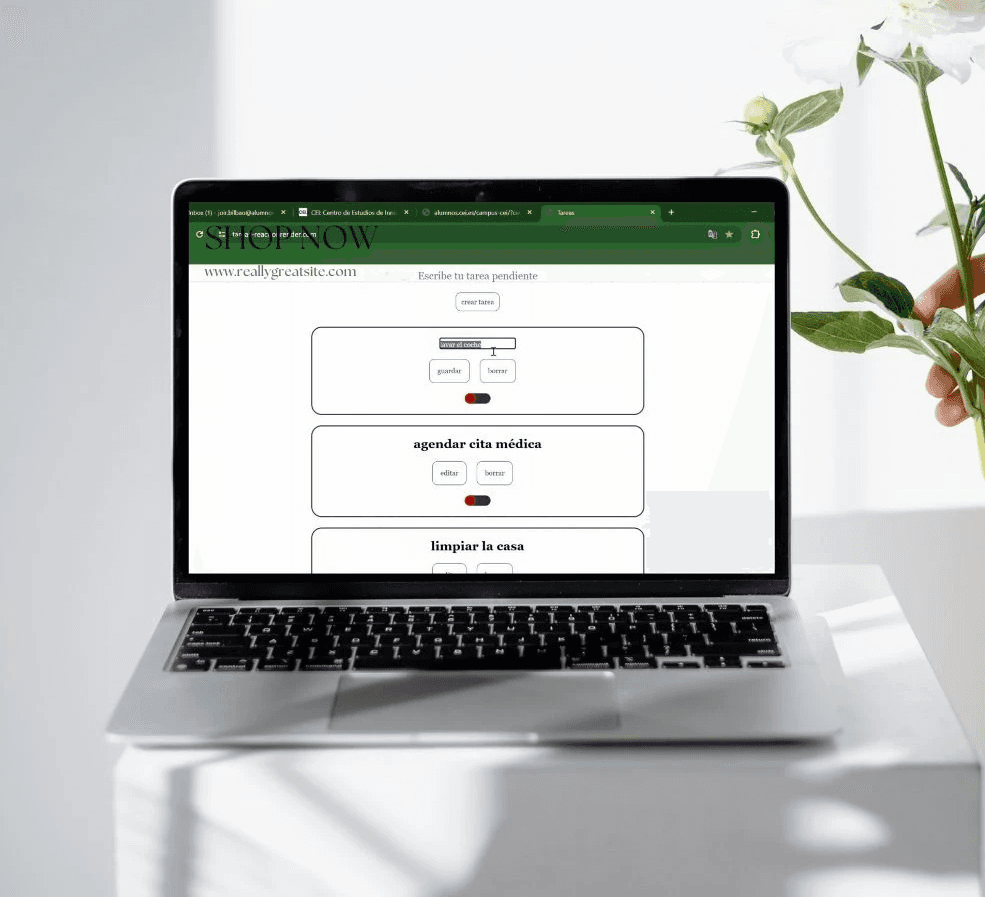
Sistema CRUD
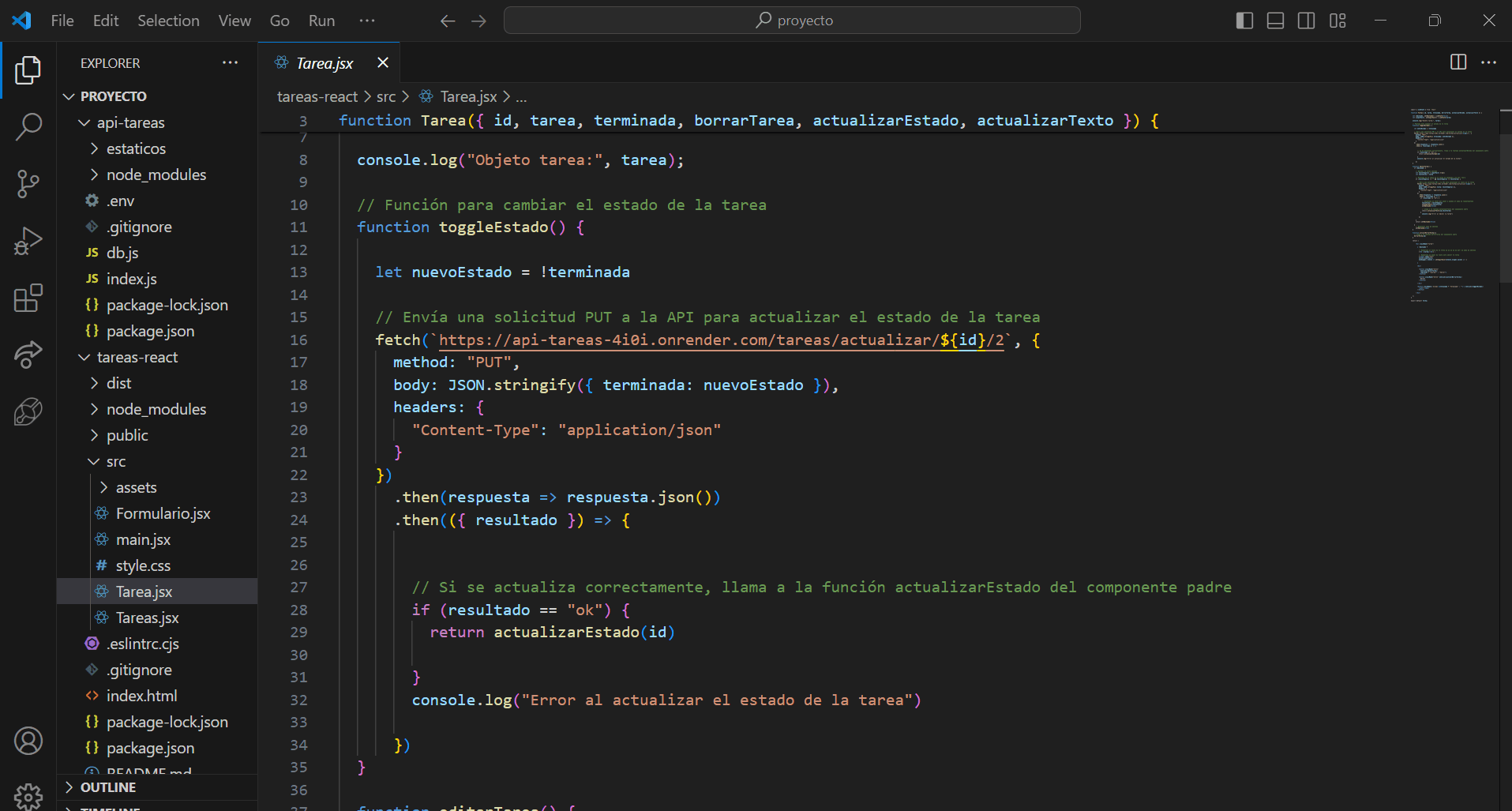
El proyecto consiste en una aplicación de creación de un listado de tareas. El frontend
esta desarrollado con ReactJS accesible en línea a través de una URL de Render.
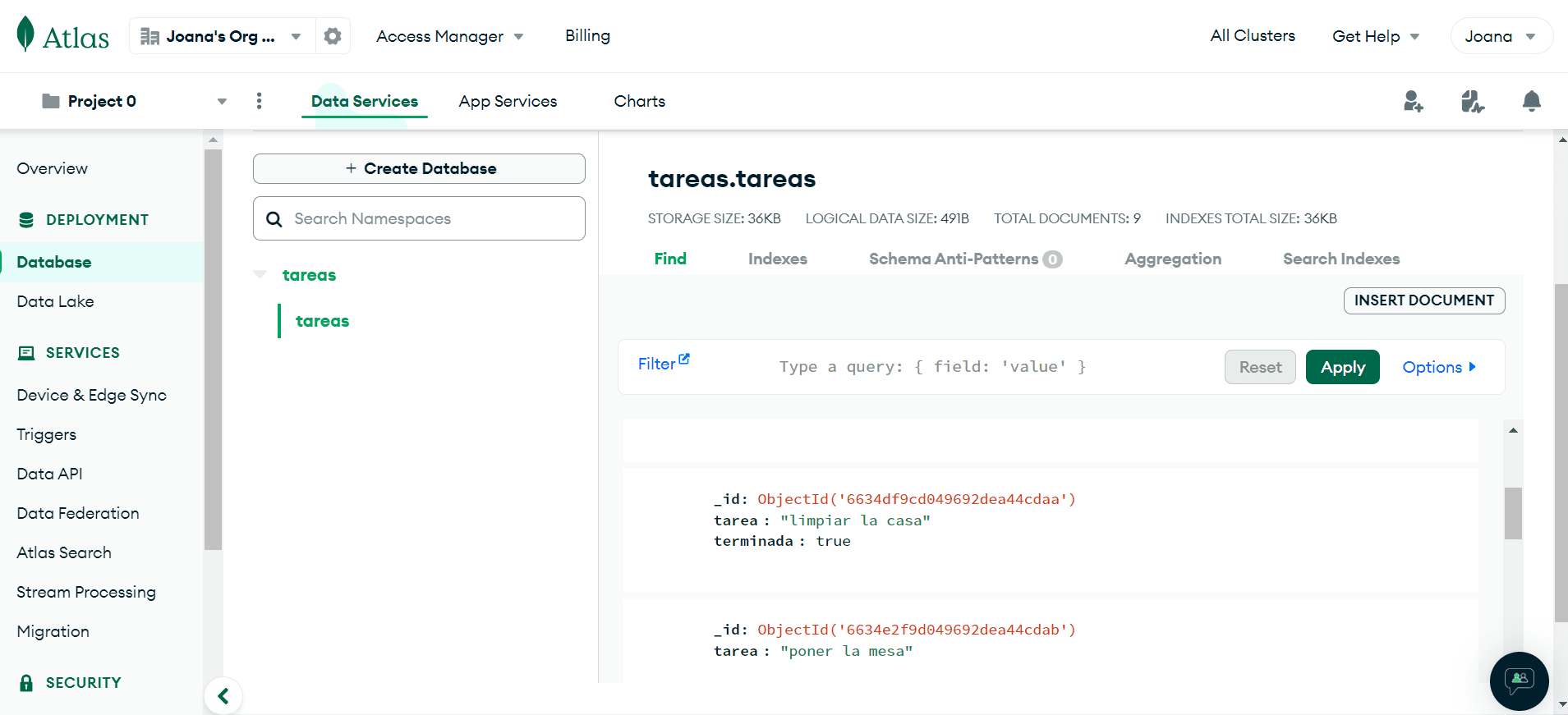
La API esta construida con ExpressJS y la base de datos con MongoDB utilizaré la colección “tareas”.
El proyecto se concibe como un sistema CRUD, es decir, un sistema de gestión de elementos que deberá permitir las siguientes operaciones:
• Create (Crear): Capacidad para añadir nuevos elementos al sistema.
• Read (Leer): Funcionalidad para visualizar una lista con todos los elementos disponibles.
• Update (Actualizar): Posibilidad de modificar los datos de un elemento existente. • Delete (Eliminar): Función para eliminar elementos del sistema.
Lista de tareas

Foundations
#FF42F7
#FC2C82
#FF8800
#FFCC00
Lorem ipsum dolor sit
Metus consectetur massa nunc massa sem in feugiat.
Leo eget odio dictum tincidunt diam in amet. Malesuada elit facilisis tempus ullamcorper. Eu sed tempor quis netus morbi eu risus ornare cursus.
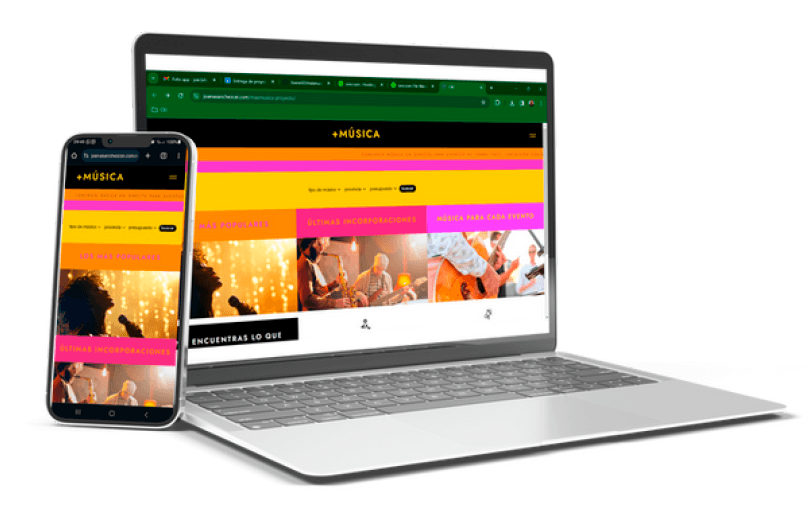
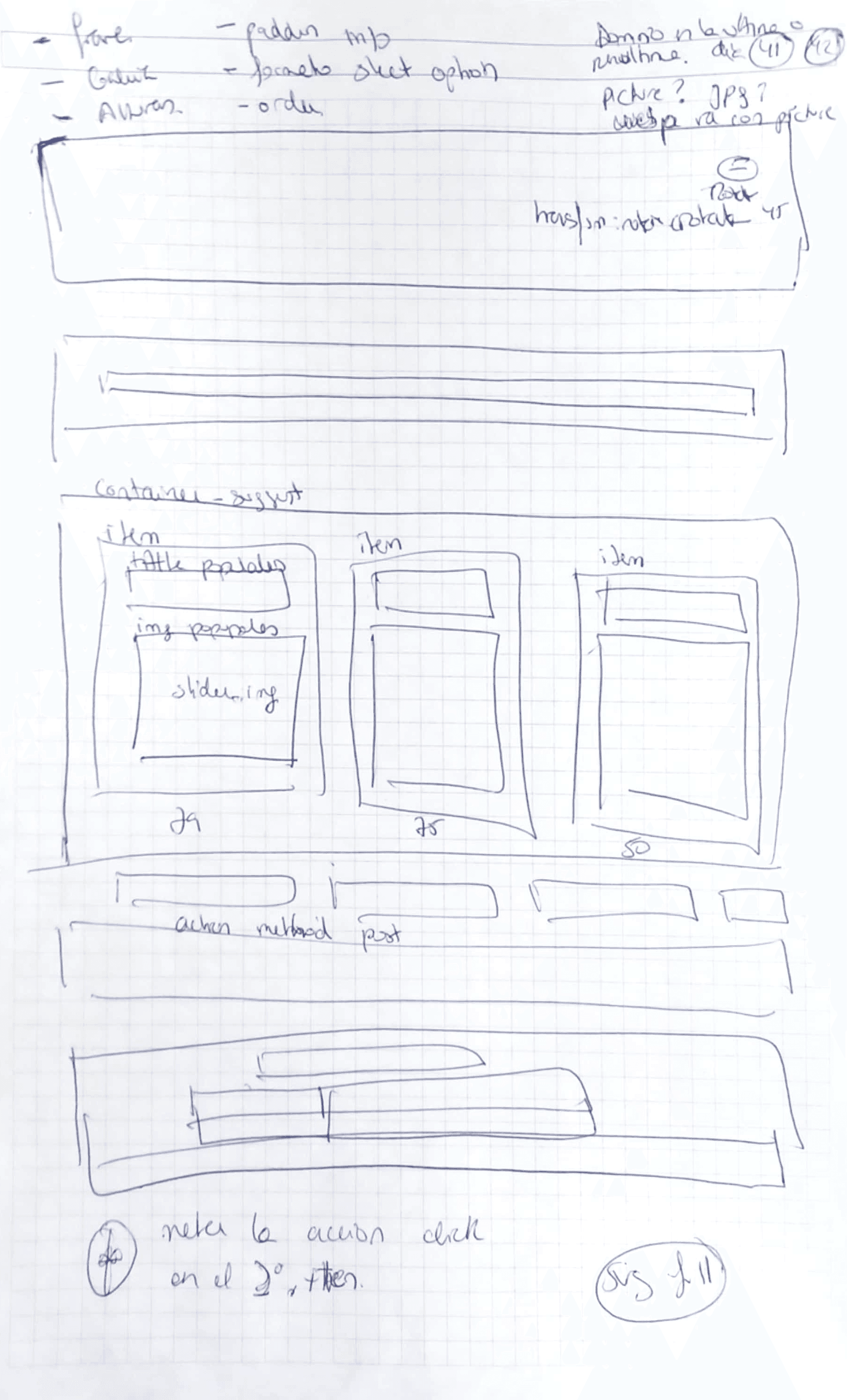
Sketch
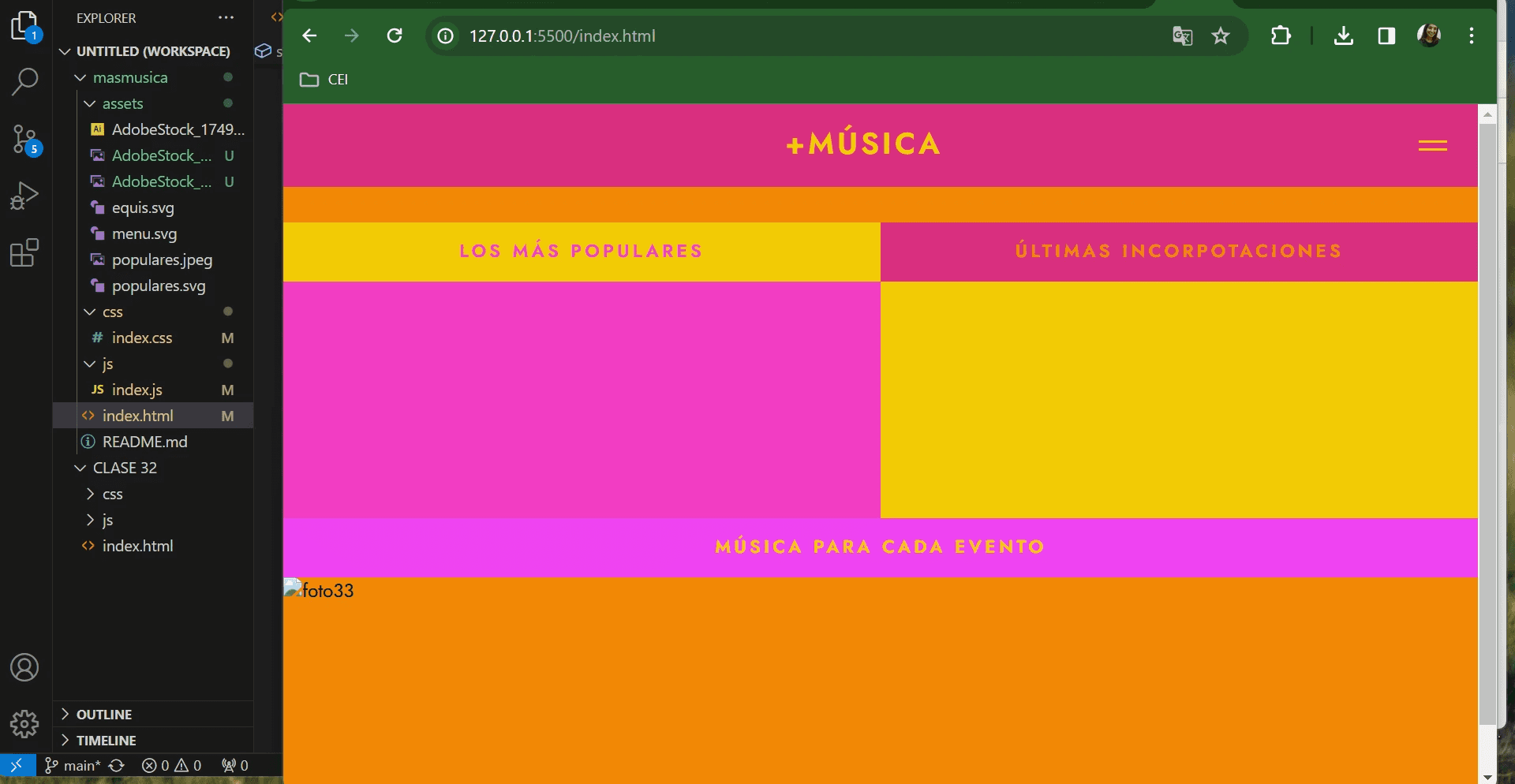
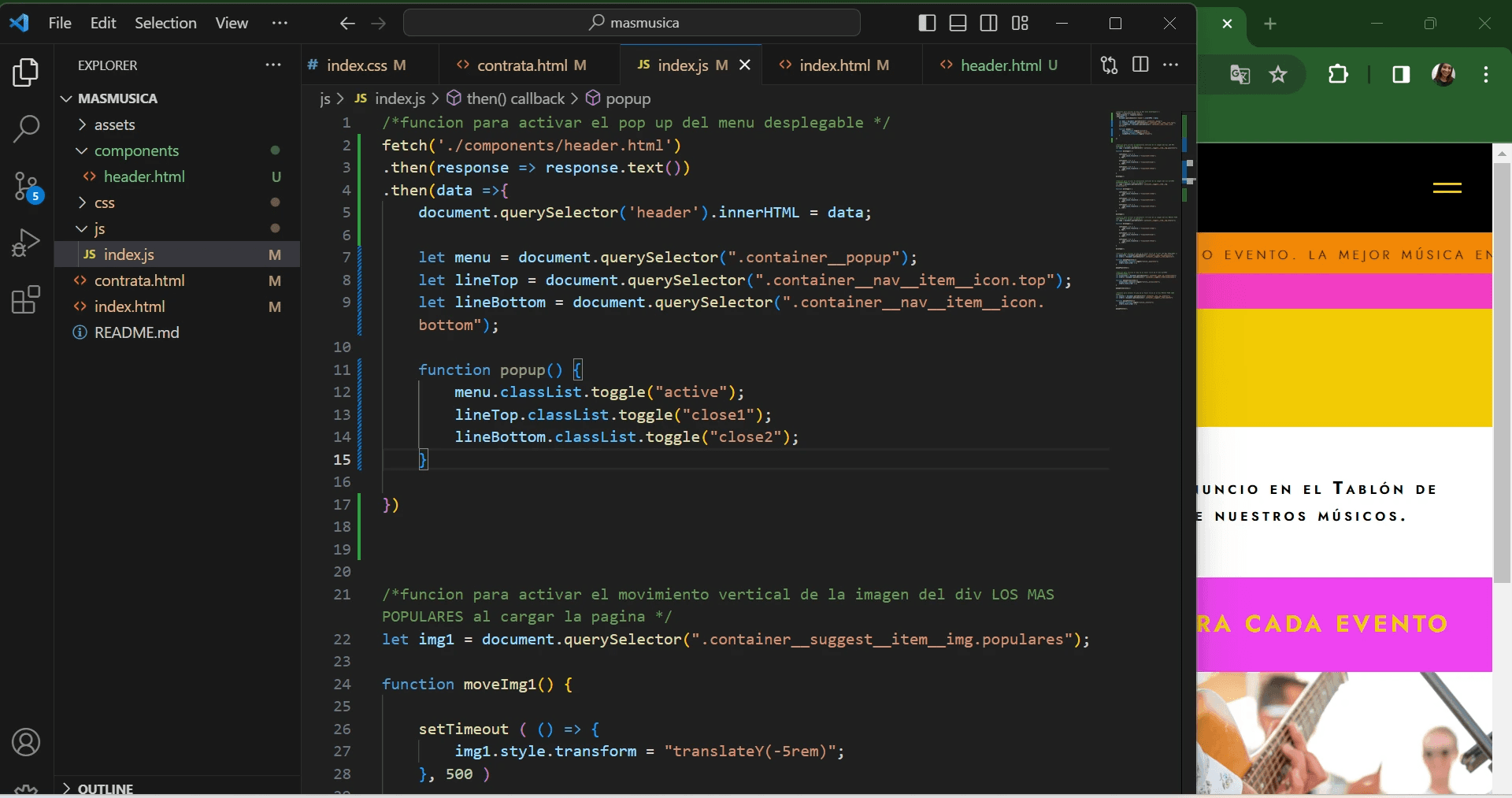
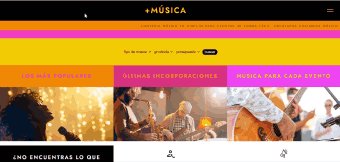
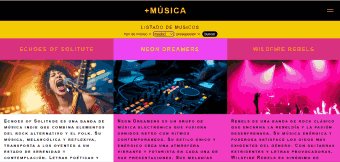
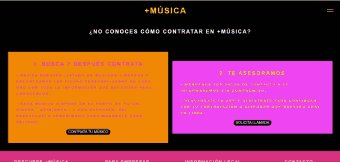
Web