Foundations
#A9DBEF
#78A0DC
#399375
#135B32
El itinerario de La Ruta del Cister GR®175
MONASTERIO DE SANTES CREUS
Espectaculares vidrieras y tumbas reales inmersas en la pureza y la austeridad características del Cister.
Brenchmarking, análisis heurístico y arquitectura de la información
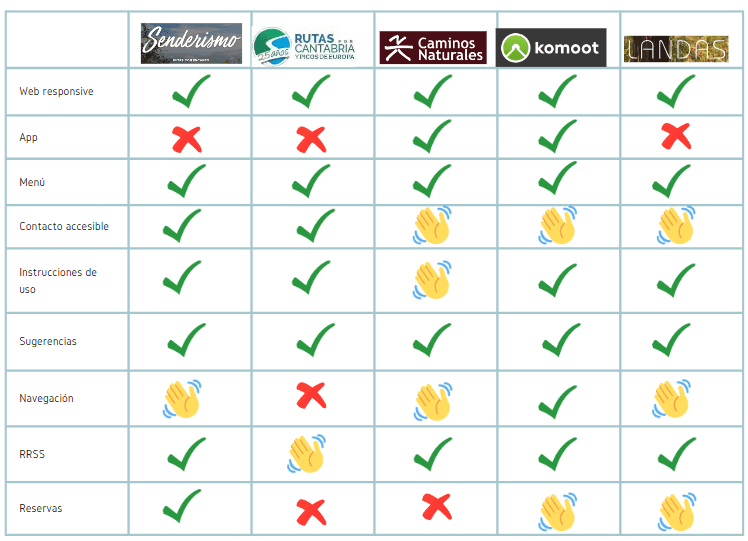
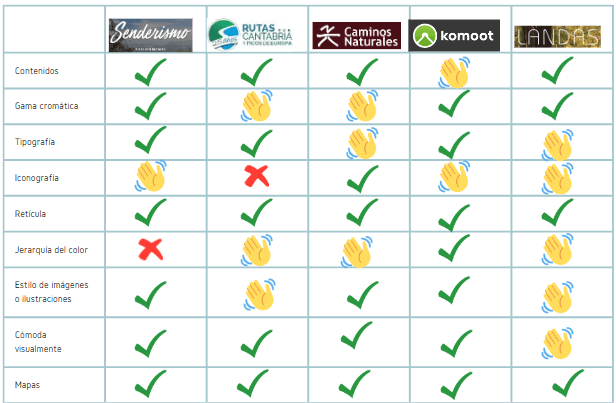
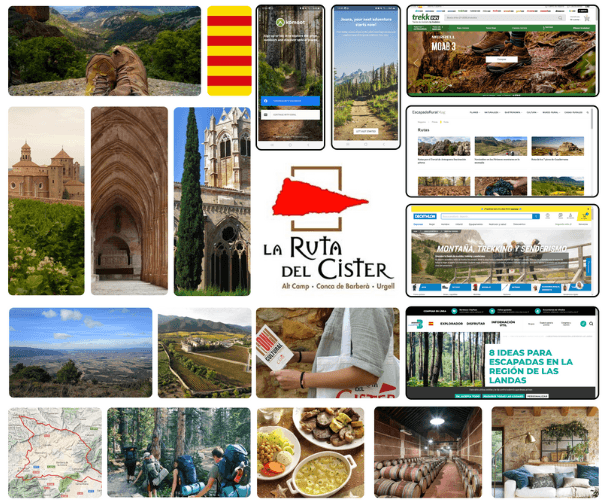
BENCHMARKING:
Con el objetivo de contrastar ideas y conocer las tendencias en el diseño de interfaces, realiza una búsqueda de sitios web relacionados con el tema del proyecto (páginas turísticas o similares) que destaquen por su posicionamiento y calidad.
Después de observar las 5 webs creo que la estética de Komoot es muy correcta para esta tipología de webs. también me ha sorprendido la página de Caminos Naturales, aunque la gama cromática no la usaría, dispone una tipografía muy atractiva y con cambios de tamaño para enfatizar ciertas secciones, lo cual me parece muy acertado.
La navegabilidad en este caso también es de gran importancia con una sectorización sencilla al inicio, que te de el pié para realizar una búsqueda inicial, para después centrarte en una ruta o experiencia en concreto.
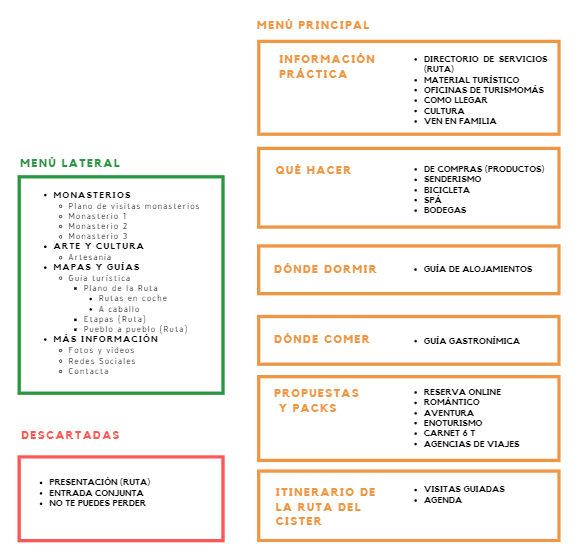
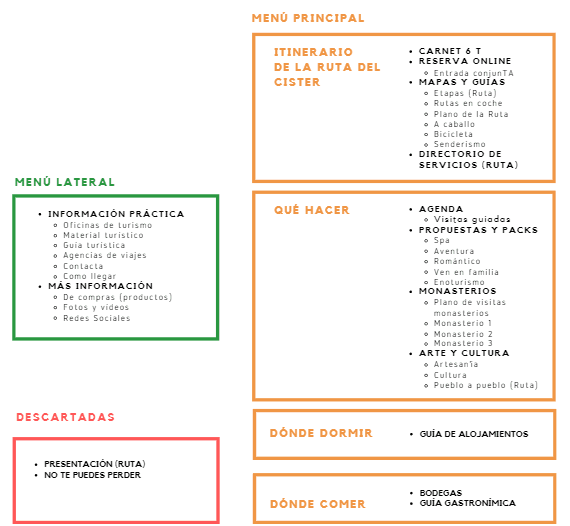
CARD SORTING 1:
CARD SORTING 2:
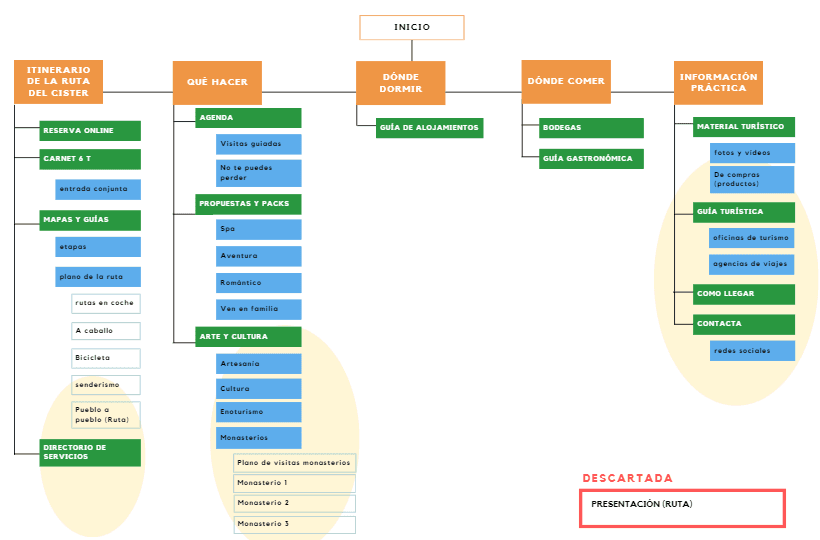
Para representar esta estructura de los contenidos se utiliza un diagrama llamado árbol de contenidos, o sitemap.
En este sentido, sobre él se realizarán varias iteraciones con el objetivo de depurar al máximo la estructura para lograr que resulte lo más intuitiva posible.
Por último, es necesario evaluar con usuarios el árbol de contenidos resultante. Para ello, se utiliza la técnica del tree testing, que permite detectar si la estructura responde a sus necesidades y es eficaz.
Los resultados obtenidos en la evaluación conducirán a iteraciones sobre la estructura para ir mejorándola.
https://c0jdhwdr.optimalworkshop.com/treejack/rutadelcister
SITEMAP:
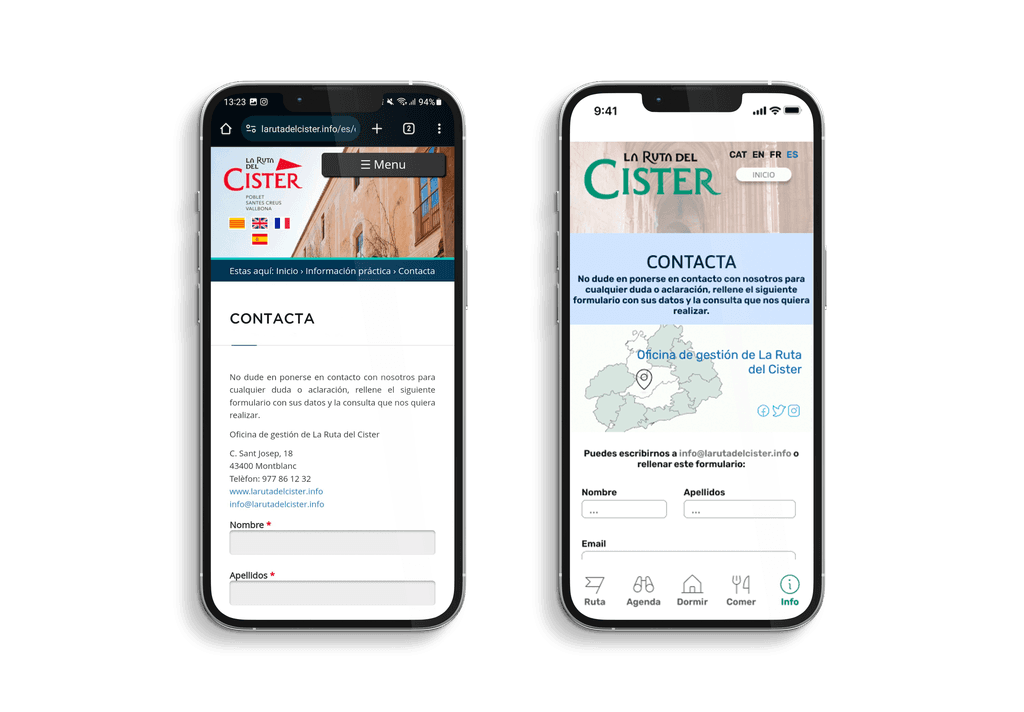
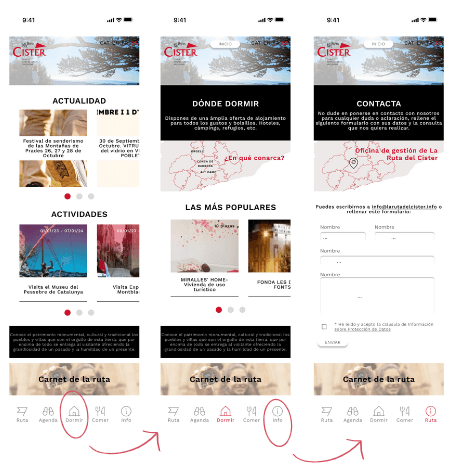
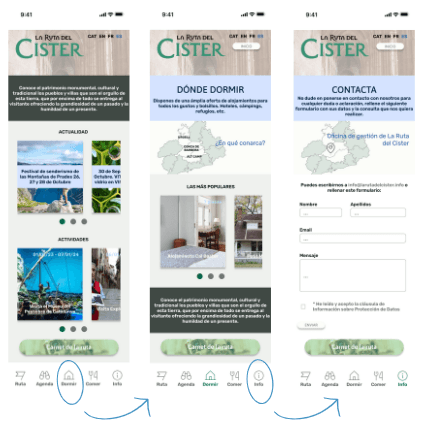
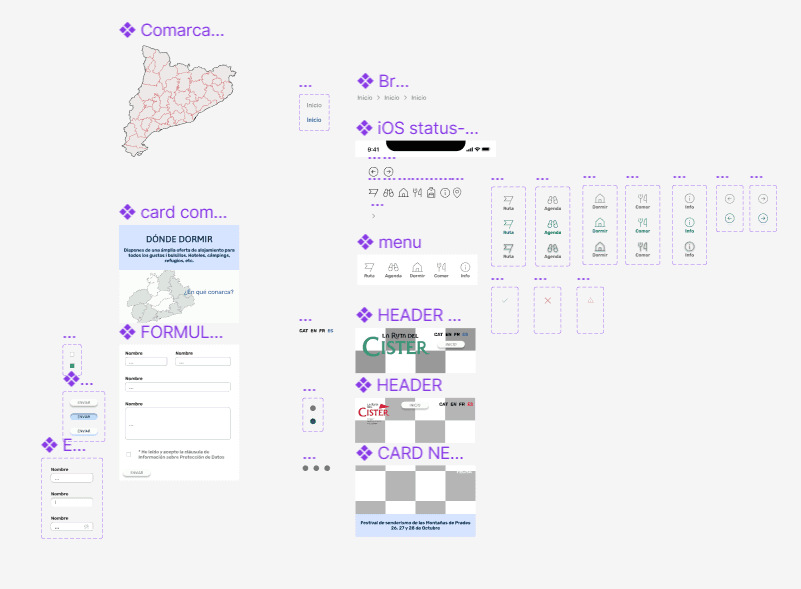
WIREFRAMES VERSIÓN MÓVIL:
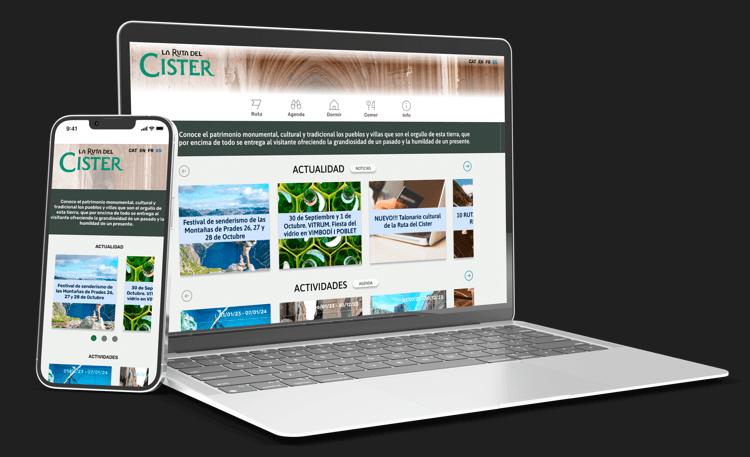
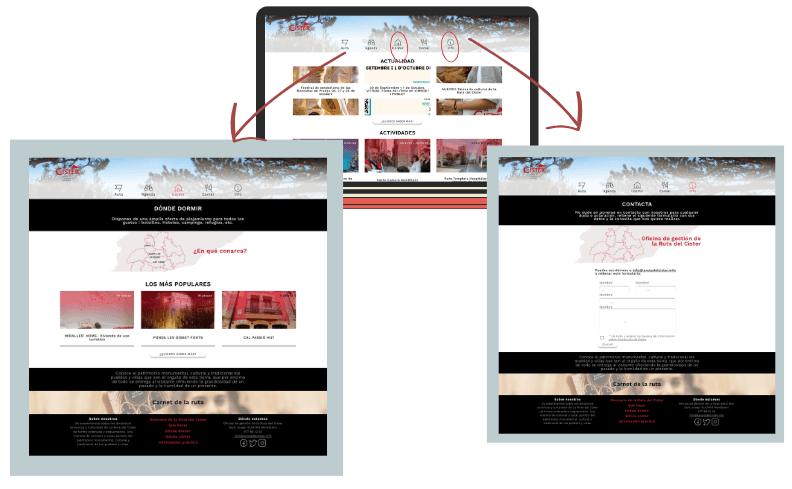
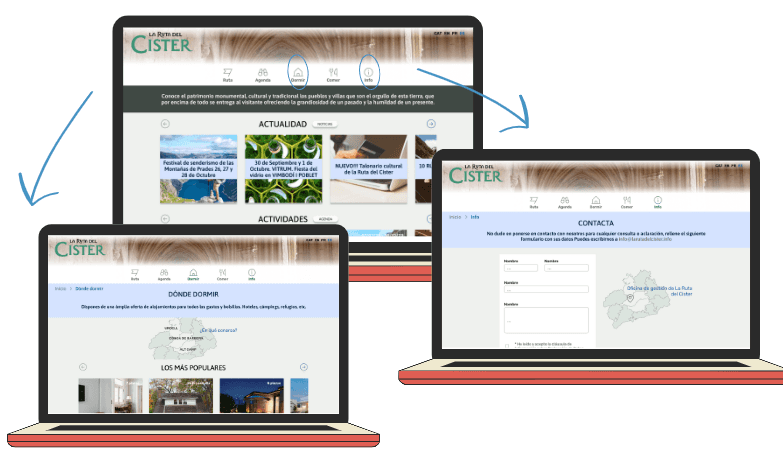
WIREFRAMES VERSIÓN ESCRITORIO:
Moodboard, prototipo gráfico y guía de estilo
¿Qué connotaciones tendrá?
El objetivo es un diseño de una página mucho más consistente e inspirada en los estándares, de esta manera el usuario novato no tendrá dificultades en la selección de su objetivo final. Mejorando la experiencia del usuario y el aspecto de esta página.
Por lo tanto, será un diseño estético y minimalista, gracias al protagonismo de las imágenes y los gráficos para está página en concreto. Siendo un resultado más actual y dinámico y más integrado con el uso de RRSS acercándonos a un tipo de público joven y activo.
¿Qué sensaciones debe sugerir al usuario?
Será asociado con el medio ambiente, el color verde bosque se utiliza para diseños relacionados con causas que apoyan a la tierra y su ecosistema. Como muchos verdes, el color tiene su origen en la naturaleza y evoca la misma calidez de otros colores terrosos. También puede representar renacimiento y renovación.
WIREFRAMES VERSIÓN MÓVIL 2:
WIREFRAMES VERSIÓN ESCRITORIO 2:
Diseño editorial
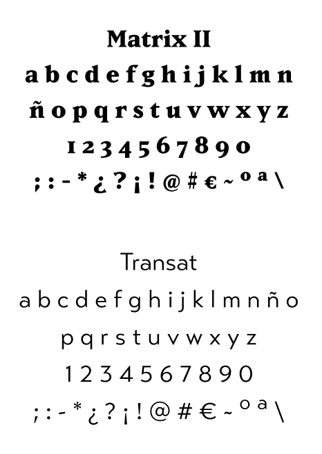
Línea gráfica para el producto editorial “Km0”.
Planteamiento del diseño y estructurar el contenido de la revista para una epub.
Foundations
#D9601B
#F2BE5B
#F1EAD0
#030000
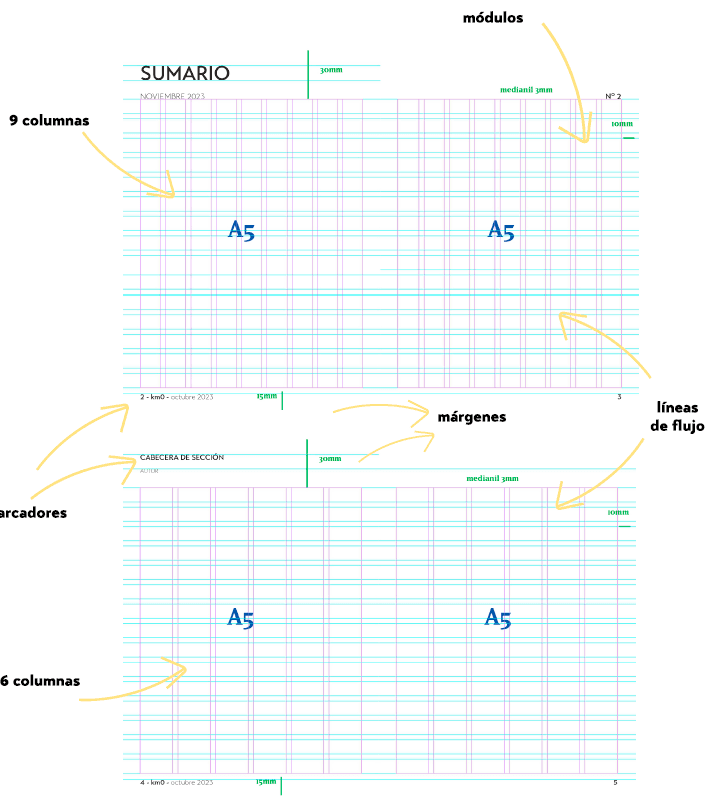
Composición y puesta en página
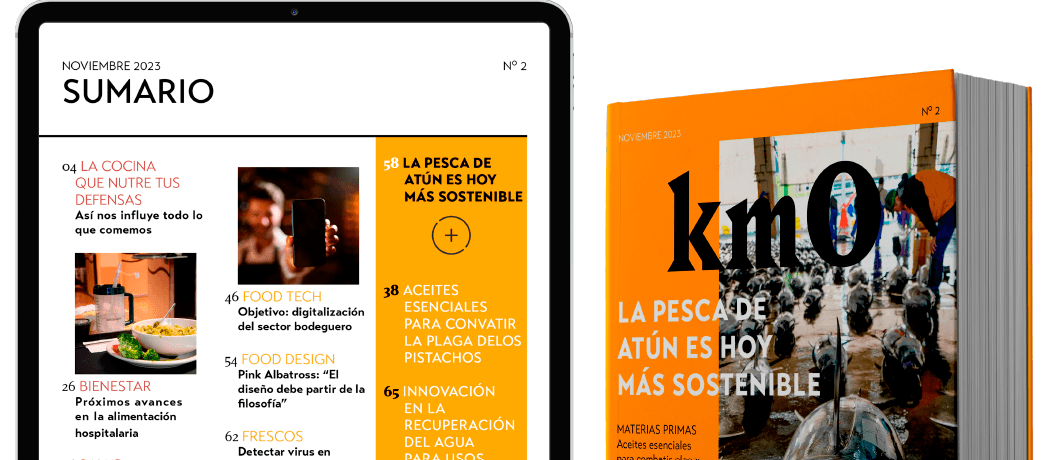
Se tarta de una revista dinámica por lo que el formato A5 es cómodo de trasportar en la mano, un bolso o una cartera, y a partir de aquí crear la retícula del proyecto para el diseño de la estructura de las páginas.
Km0 es un proyecto editorial asociada al concepto de consumo de productos autóctonos o productos de cercanía y al movimiento denominado "slow food". Se decide por tanto una línea gráfica con un diseño minimalista centrado en la imagen.
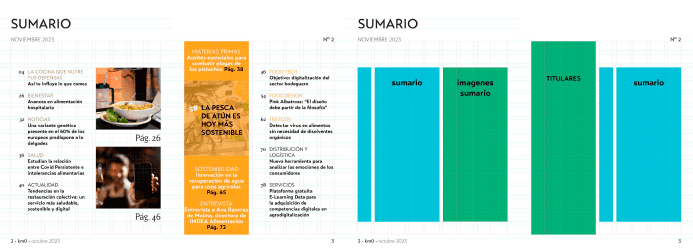
Navegabilidad y usabilidad
La publicación digital de la revista da la oportunidad de utilizar recursos multimedia, como la galería de imágenes del restaurante en el segundo destacado, o el vídeo del primer destacado.
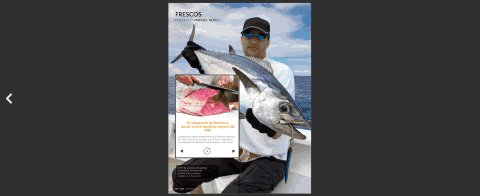
Revista interactiva
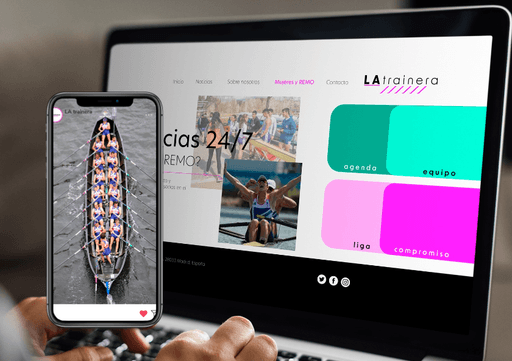
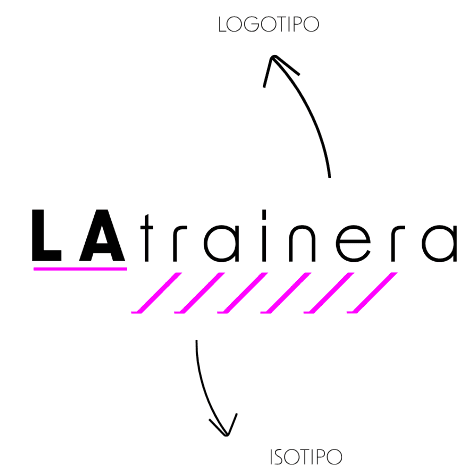
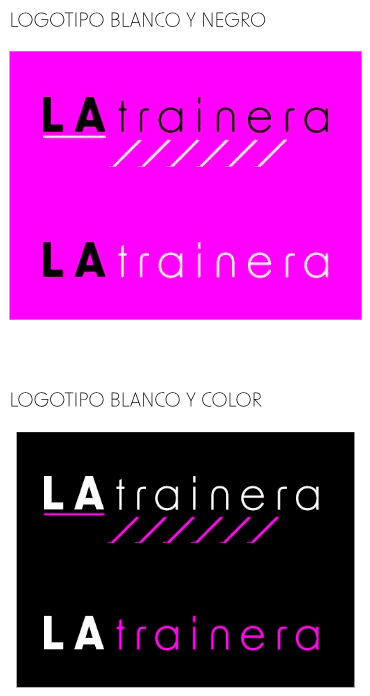
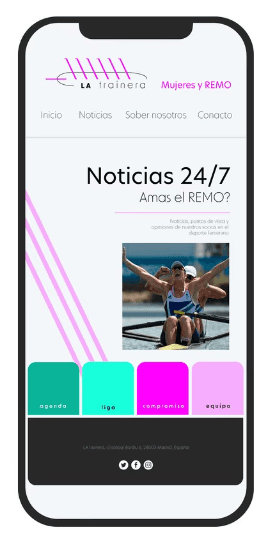
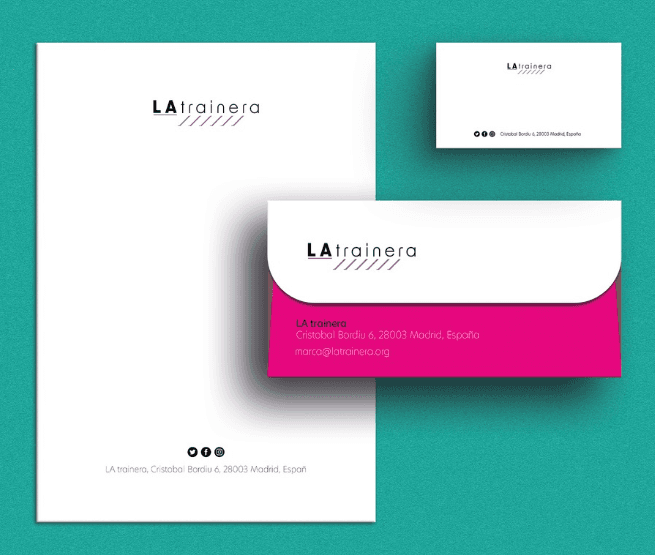
Identidad y marca
Creación de la marca gráfica y el Manual de Identidad Corporativa de una Plataforma digital de contenido cultural, en este caso el remo español femenino.
Foundations
#09B399
#19FFDB
#FF00FE
#030000